快速上手
这一节将带你快速上手diy.js
安装
使用 npm 安装 DIY.JS:
bash
npm install @friend_nicen/diyjs创建舞台
- 首先在你的HTML文件中创建一个容器元素:
html
<div id="container" style="height: 500px;width: 360px;"></div>注意
diyjs生成的画布大小会自动跟随父容器,初始化之前需要给父容器指定尺寸大小
- 在你的JavaScript文件中引入并初始化DIY.JS:
javascript
import DIY from '@friend_nicen/diyjs';
// 初始化舞台
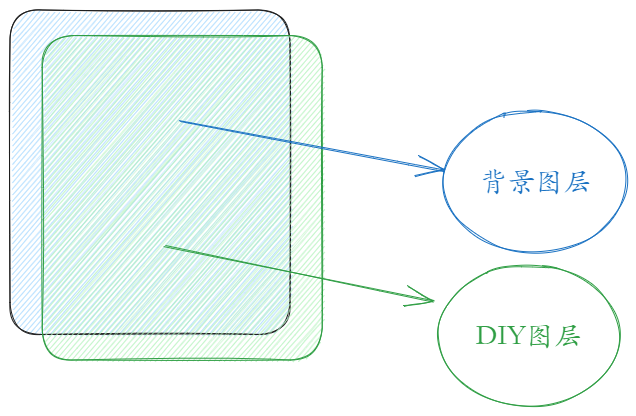
const stage = new DIY.Stage(document.querySelector('#container'));Stage对象实例化后,会自动在指定的DOM内部创建两个层叠的Canvas,并自动适配当前屏幕的DPR大小(画布实际大小位为宽高*dpr):

- 背景图层:用于物品模型绘制,比如衣服、手机壳
- DIY图层:用于素材绘制,以及定义对应物品的可DIY区域
添加模型
什么是模型?模型就是下面这种图,也就是你商品的实物图:

保存上述图片,让我们把它添加到舞台上面:
javascript
/* 先创建一个图片对象 */
const model = new DIY.Image({
url: "/assets/cloth-w.png", //图片资源链接
reference: "stage", //定义计算百分百大小的参照对象(stage),代表舞台也就是画布的大小
x: "0%", //x坐标的位置,代表从屏幕左边开始计算,画布宽度 * 0% 的位置
y: "15%", //y坐标的位置,代表从屏幕上边开始计算,画布高度 * 0% 的位置
w: "100%" //宽度为画布的100%,这里不设置高度,高度会按照图片自身的宽高比例计算
});
/* 设置为模型 */
stage.setModel(model);定义DIY区域
DIY区域是在指定物品上,用户可以进行个性化定制的区域。

DIY区域由Canvas的destination-in的混合模式进行实现(只显示两张图重叠的位置)。
继续上面的步骤,让我们设置DIY区域( 点击下载代表DIY区域的图片):
javascript
/* 先创建一个图片对象 */
const view = new DIY.Image({
url: "/assets/rect.png", //图片资源链接
blendMode: "destination-in",
reference: "stage", //定义计算百分百大小的参照对象(stage),代表舞台也就是画布的大小
x: "0%", //x坐标的位置,代表从屏幕左边开始计算,画布宽度 * 0% 的位置
y: "15%", //y坐标的位置,代表从屏幕上边开始计算,画布高度 * 0% 的位置
w: "100%" //宽度为画布的100%,这里不设置高度,高度会按照图片自身的宽高比例计算
});
/* 设置为DIY区域 */
stage.setView(view);注意
由上面的案例可以看出,模型、DIY区域以及素材,是从上到下的组合起来的,最终呈现出DIY的效果。
所以添加的时候定义的位置是十分重要的。
添加素材
上面的准备工作都做好了,剩下的就是开始添加素材进行DIY了!( 没有素材的朋友,我给你准备了一张, 点这里)
javascript
/* 先创建一个图片对象 */
const image = new DIY.Image({
url: "/assets/pic.png", //图片资源链接
reference: "view", //定义计算百分百大小的参照对象(view为默认值),代表参照上面添加的DIY区域的位置和大小
actived: true //设置为激活状态,会显示图片关联的可操作样式
});
/* 添加到舞台 */
stage.add(image);最终看到的效果应该是下面这样:

好了,至此您已经掌握了diy.js的基础用法!
在线演示
你可以访问我们的演示案例来体验DIY.JS的功能。